Привязка домена к репозиторию с GitHub-pages
Данный цикл статей посвящён созданию сайта на GitHub и его оптимизации.
Итак, мы купили домен и решили выложить пару сайтов, а денег нет. Что делать? Как известно, GitHub даёт бесплатный хостинг для статических сайтов, а также даёт избежать кода на стороне сервера. Причём ограничений на объём никаких нет.
Сегодня мы попробуем создать простой лендинг и привязать его к домену.
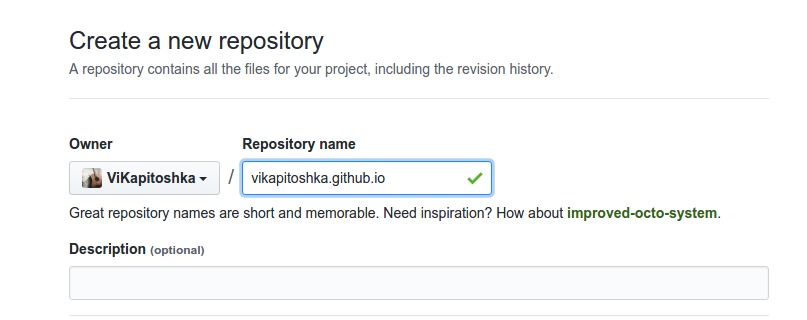
- Создаём репозиторий, называем YOUR-USERNAME.github.io. В данном случае у нас kaptn3.github.io.

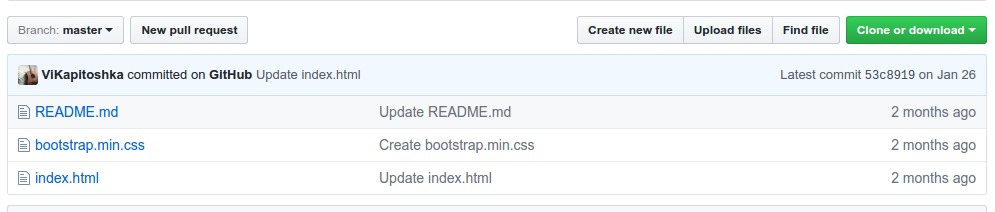
- Создаём простую страничку со стилями:

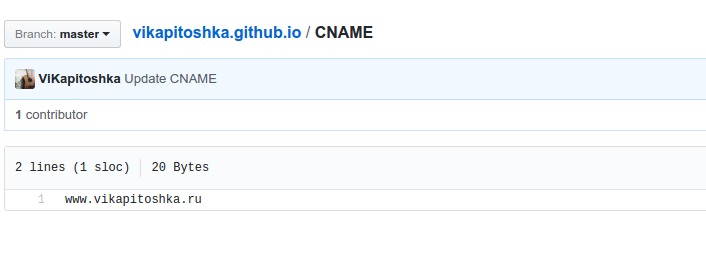
- Далее пишем CNAME-запись в репозитории, где будет записан адрес нашего сайта:

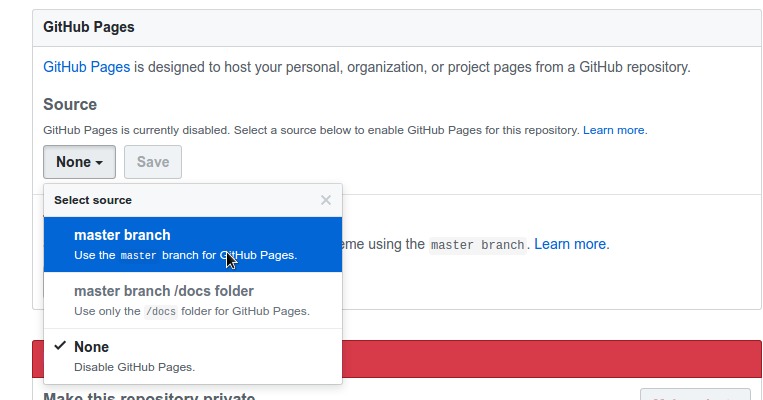
- Переходим на настройки репозитория, находим блок GitHub Pages и включаем Source. Я выбрала ветку master.
 На этом пока работа с GitHub закончена.
На этом пока работа с GitHub закончена. - Приступим к настройке DNS-зоны. Небольшое прмечание: бывают такие регистраторы, которые не предоставляют настройку DNS-зоны, только NS-записи. Таким регистратором является fozzy.com. Чтобы настроить DNS-зону, можно делегировать права на CloudFlare и настраивать записи через него. Так и сделаем.
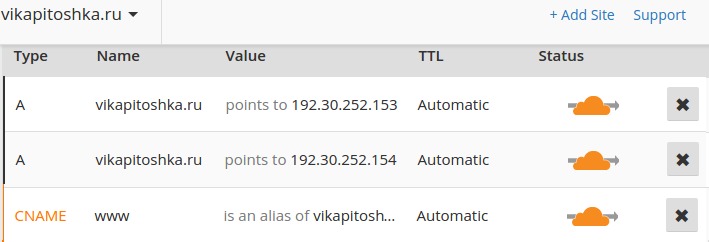
Во-первых, добавим две A-записи на два адреса:
192.30.252.153и192.30.252.154. Во-вторых, добавим CNAME-запись на www со значением YOUR-USERNAME.github.io. Вот какие записи мы получили:
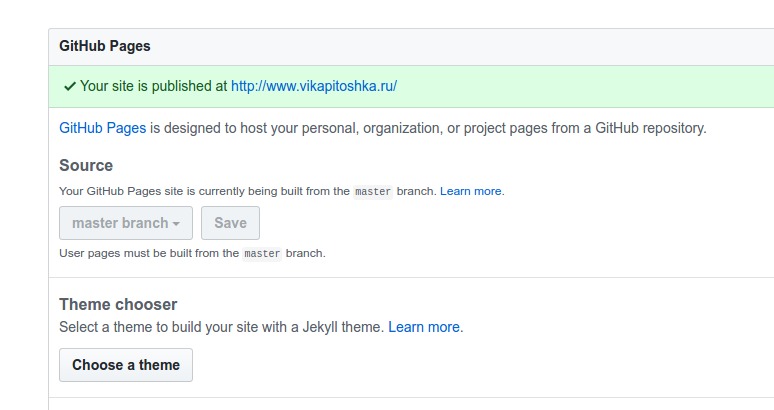
- Теперь осталось подождать, когда DNS-записи вступят в силу, обычно нужно ждать до 24 часов. Можно перейти в настройки репозитория GitHub, где мы увидим следующее:
 Примечание. Если у вас есть другие репозитории в качестве github-pages, то ссылка на сайт будет в виде: ваш-домен/название-репозитория даже без CNAME-файла в каждом из репозиториев. Пример{:rel="external"}
Примечание. Если у вас есть другие репозитории в качестве github-pages, то ссылка на сайт будет в виде: ваш-домен/название-репозитория даже без CNAME-файла в каждом из репозиториев. Пример{:rel="external"}
Пока на этом всё, здесь{:rel="external"} вы можете посмотреть исходный код. В следующей статье создадим субдомен сайта.